Hi friends as its fast i am releasing my another blogger template and this time a gallery one.As i have seen many high quality gallery templates are being released by many bloggers, so i thought why not design a gallery template too, as i have not yet designed any gallery theme for you.But don't worry a premium gallery template of mine is under designing which i will release later after its completion.So for now you can use this sgallery blogger template,which is also of high quality.As my first impression of seeing it at wordpress was simple and beauty and third one very easy conversion to blogger.As i have only changed few codes of blogger html including colors and images and added gallery hack.
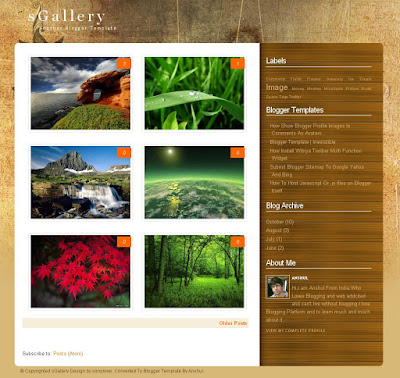
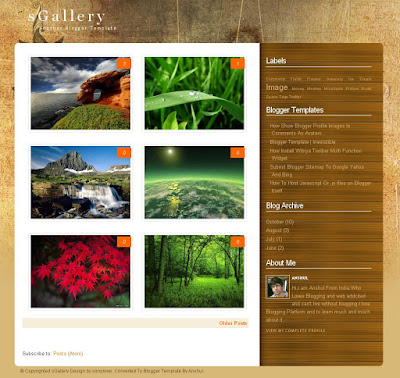
As you have seen all my previous templates were magazine styles but the last one which i released was irresistible by far my best conversion.Don't forget to check it for sure.Now lets see our sGallery blogger template.

If You Really liked our work and want us to continue provide these premium templates for free, Then support us by donating something you feel for this design by using paypal button in my sidebar.
As you have seen all my previous templates were magazine styles but the last one which i released was irresistible by far my best conversion.Don't forget to check it for sure.Now lets see our sGallery blogger template.

Features Of sGallery Blogger Template
- Gallery Style
- Blogger Avatars Installed
- Fixed Width Template
- Right Sidebar
- Compatible With Mozilla, Chrome and IE7
- Show Of Your Favourite Photos
- Support All Blogger Features
- Top Comment Bubble
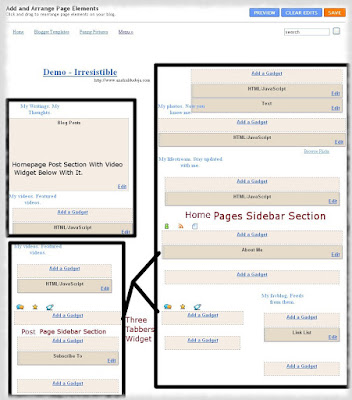
sGallery Template Installation
- Changing Thumbnail
I have added one extra feature in it.As some bloggers have no images in previous blogger posts and when they install template the text seems to appear in place of images and template looks bad.So i have added one image in hack so that it will show up automatically for all your posts which do not contain images.
The image link is
http://2.bp.blogspot.com/_j82W7u9kZbs/Sukp7en5B9I/AAAAAAAAAPg/2PnEl4-nZ38/s400/nothumb.jpg
You can find it in codes and change it with any other image if you dont like this image.You can test it by doing post with only text,this image will show up for it in that post.
Donate If You Like The Work
If You Really liked our work and want us to continue provide these premium templates for free, Then support us by donating something you feel for this design by using paypal button in my sidebar.






























 Facebook
Facebook Twitter
Twitter