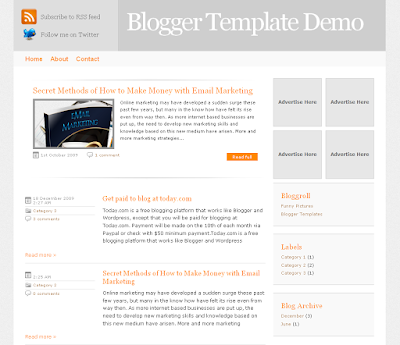
I had provided you earlier with an image slider with two left and right panels which on click take you to other images.But some of my readers at that time wanted it to have auto moves of images in slider.So in this post i will tell you how to auto move the images in slider.If you you don't know what exactly image slider is, then don't worry, just i would like you first to read my previous post on
image slider for it and if you like it just follow that tutorial to have it in your blog.After following that tutorial and adding it in your blog,just you have to make small change in that tutorial to make it automove.
Some other widgets you would like to implement for sure like
peel add for blogger for attracting your visitors to subscribe your blog or show of your advertiser or show of some other important stuff.Some hacks like these i previously wrote were
image hover effect,
images reflection in blogger posts and
zoom your images in blogger posts,which might also help you a lot.
Now lets carry on with an important tutorial of how to add the auto move image slider to your blog.
Implementation
Just visit my Previous post on
image slider and follow the complete instructions there and save your template.If you get work your slider and want to make it auto move,just follow this important step.
Important Step
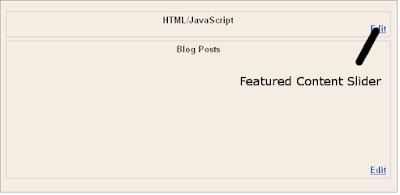
While adding image slider
from here you would have added some script in my
special step i have mentioned there.Just what you have to do is replace that whole script with the below one and you will get your slider auto move,that's it.
<script type='text/javascript'>
stepcarousel.setup({
galleryid: 'mygallery', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'panel', //class of panel DIVs each holding content
autostep: {enable:true, moveby:1, pause:6000},
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 1, leftnav: ['http://1.bp.blogspot.com/_v5IxGTiMTD8/SxOlAIA_ZZI/AAAAAAAAAfg/ELVwF1qY8M8/s400/left.jpg', -48, 0], rightnav: ['http://1.bp.blogspot.com/_v5IxGTiMTD8/SxOlAVn-OvI/AAAAAAAAAfo/kMJcmlXZKCs/s400/right.jpg', 0, 0]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['external'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
The green lines are the images of side arrows to make it scroll left and right,you can have your images also to make it look different.And in red are number to control speed of slider and no of images to be shown at one auto move in slider,so make it adjust acc. to you.If you increase images to be shown from 3 to any number then you have to increase the size of slider.For this you need to study its css part and make modifications in it.
I hope now you would have no problem in making this mage slider auto move.Enjoy It !!



































































 Facebook
Facebook Twitter
Twitter